Memasang Google Tag Manager di Octopress

Di artikel kali ini saya akan membahas mengenai Cara Memasang Google Tag Manager di Octopress. Apa itu Google Tag Manager atau yang biasa dikenal GTM? Bagi yang belum tahu Google Tag Manager adalah sistem pengelolaan tag yang memungkinkan kamu dengan cepat dan mudah mengupdate tag dan script code di situs atau aplikasi mobile.
Setelah script code dari Tag Manager ditambahkan ke website atau aplikasi, kamu dapat mengonfigurasi tag melalui interface pengguna berbasis web tanpa harus mengubah dan menerapkan kode tambahan. Hal ini mengurangi error dan membebaskan kamu dari keharusan untuk melibatkan developer kapan saja jika perlu melakukan perubahan.
Google Tag Manager juga merupakan salah satu fitur dari Google Analytics (GA) yang digunakan untuk membantu marketing dalam manajemen tag yang dibutuhkan untuk analisa kebiasaan pengguna dalam suatu website atau aplikasi. Melalui Google Tag Manager ini kamu bisa mendeteksi kebiasaan user misalnya adalah mendeteksi user yang membuka halaman detail artikel / produk, dimana nantinya data tersebut akan dikirim ke Google Analytics untuk memantau kebasaan pengguna.
Memasang Google Tag Manager di Octopress ini bisa dibilang sangat mudah, karena kita hanya perlu memasang script js yang telah disediakan ke dalam tag head dan body di dalamnya. Namun di dalam octopress ini terdapat banyak sekali file yang berisi tag head dan body di dalamnya, sehingga ketika saya mau implementasi nya sedikit bingung mau di pasang di file yang mana. Saya sudah googling beberapa kali dan tidak ada artikel yang menjelaskan cara pasang gtm di octopress, akhirnya saya coba untuk riset sendiri karena memang perlu ekstra tenaga untuk memasangnya. Haha, bercanda. :)
Ok berikut adalah langkah langkahnya :
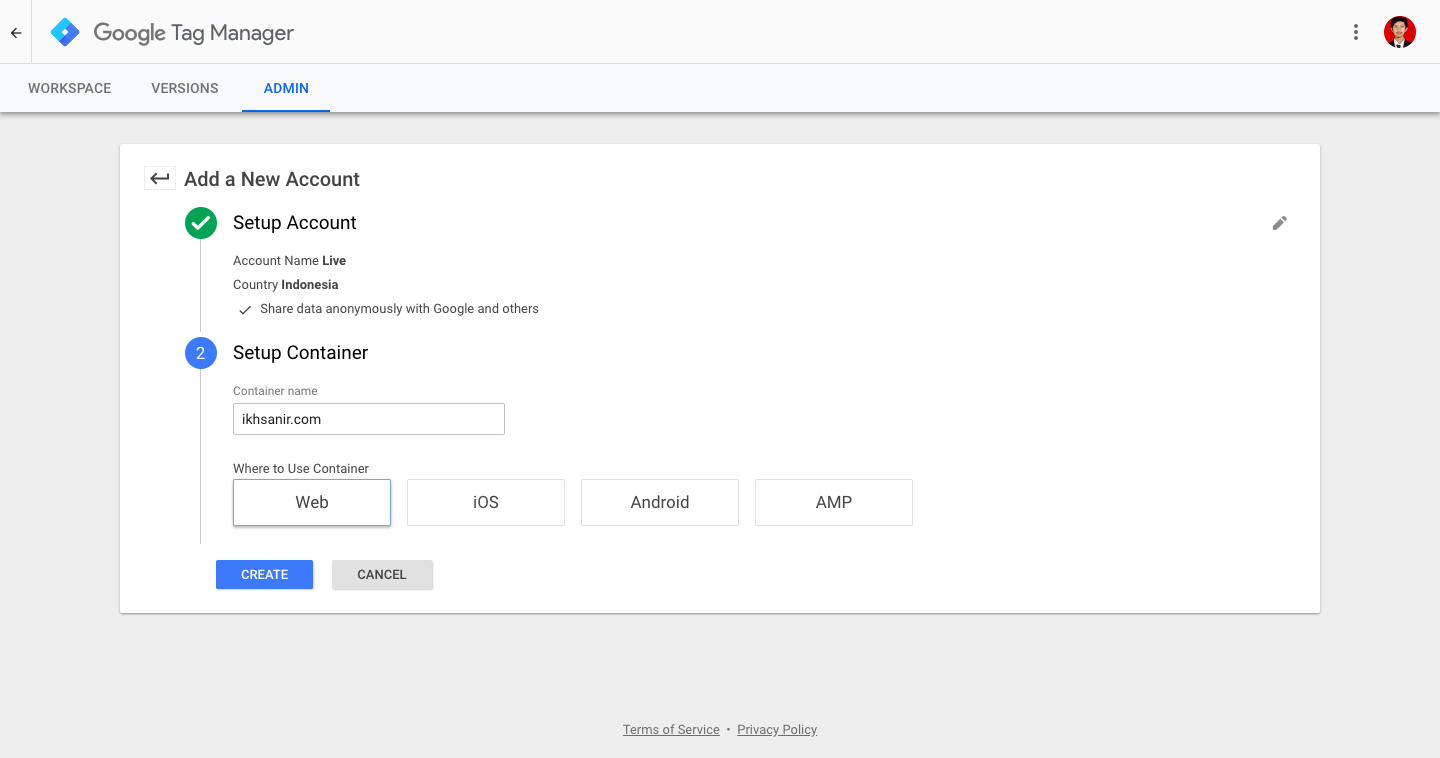
Masukkan nama akun beserta alamat website yang ingin dipasang GTM. Nama akun digunakan sebagai ID jika kamu memiliki beberapa website yang ingin di analisa.

Lalu untuk alamat website ini nanti akan digunakan sebagai preview, untuk mengetahui apakah tag tersebut sudah berjalan atau belum.

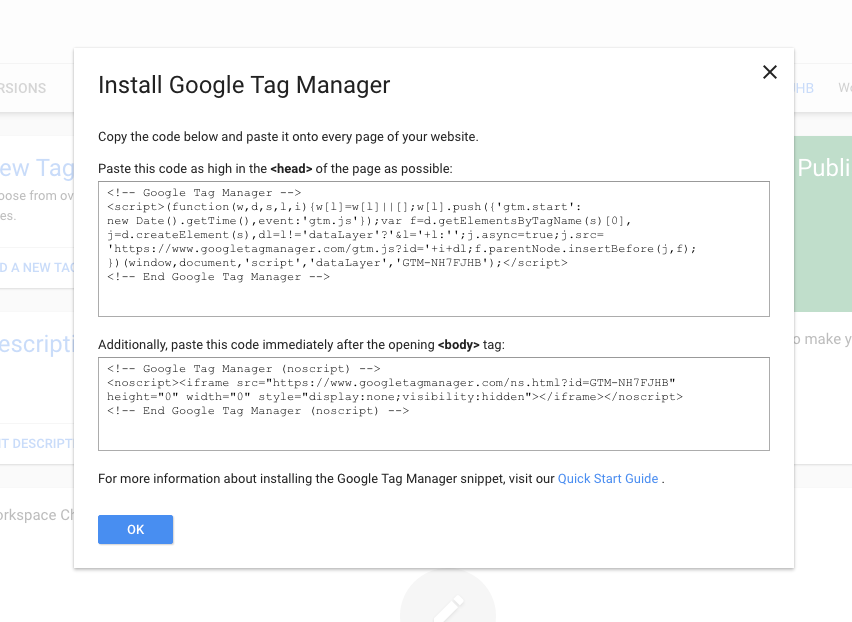
Setelah itu kamu akan disuguhkan dengan popup yang berisi script js yang harus dipasang di website.

Terdapat dua script yang harus kamu pasang pada bagian head dan body di semua halaman website kamu. Di Octopress terdapat banyak sekali file yang di dalamnya terdapat tag head dan body. Untuk itu kamu harus menemukan root / inti dari file yang digunakan di semua halaman. Untuk website saya menggunakan theme Oscalite, jadi saya memasangnya di bagian ini :
Script Head
1
| |
Script Body
1
| |
Note: struktur file diatas mungkin bisa beda dengan yang kamu miliki, namun tetap bisa disesuaikan di inti file yang digunakan, biasanya default nya di dalam directory /source/_layouts
Jangan lupa simpan lalu generate dan preview dulu di local.
1 2 | |
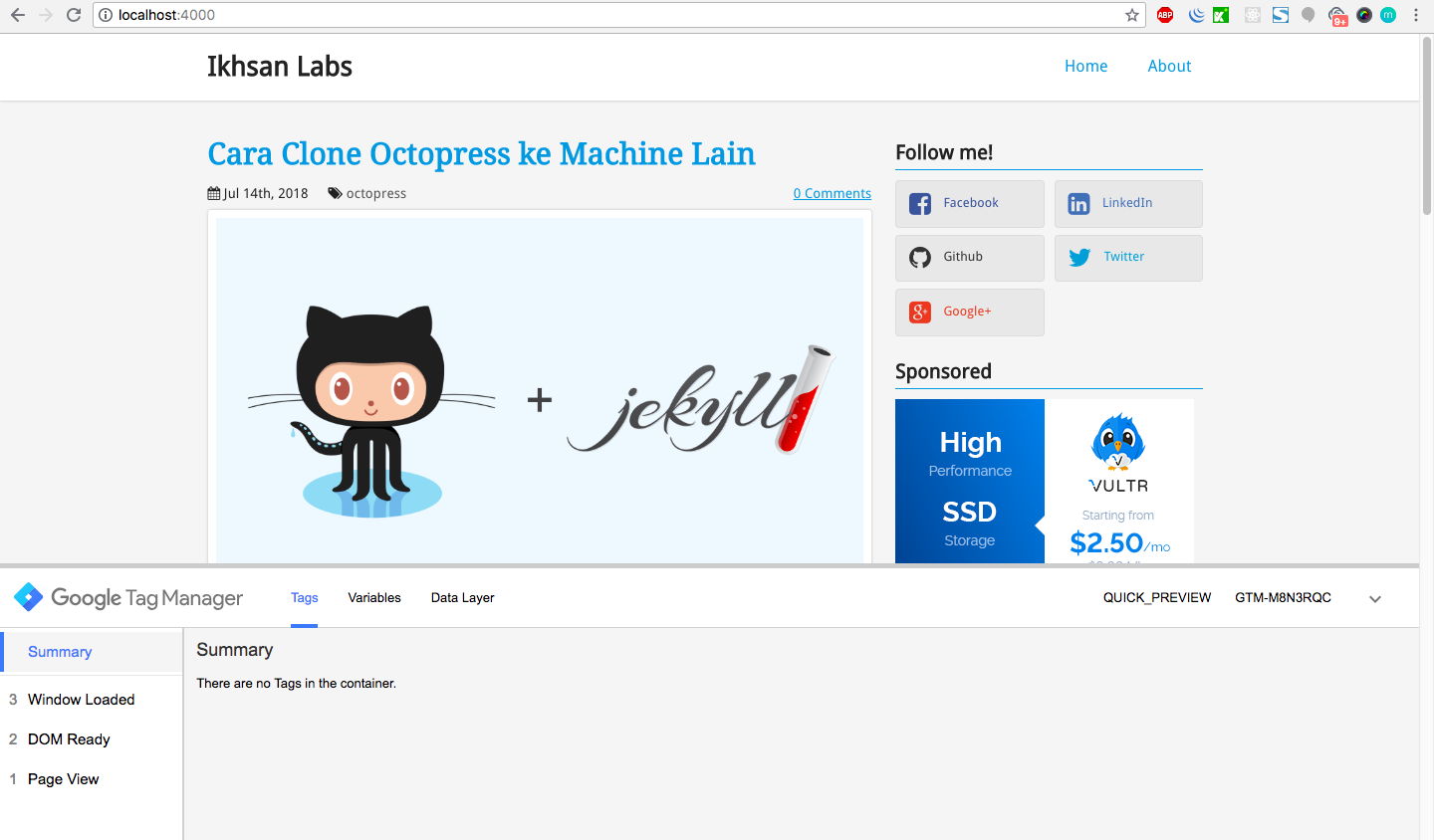
Buka local development kamu di localhost:4000, dan jika sudah berhasil maka akan muncul preview dari Google Tag Manager.

Jika belum muncul preview dari Google Tag Manager kamu bisa mengeceknya melalui view source di home page nya dengan cara view-source:localhost:4000. Disana akan kelihatan apakah script tersebut sudah berhasil terpasang atau belum.
Setelah sukses muncul di local artinya script sudah terpasang dengan benar, maka kamu bisa melakukan deploy agar bisa tampil di live nya.

Sekian tutorial dari saya mengenai cara memasang google tag manager di octopress. Untuk bagaimana menggunakan tag nya akan saya bahas di artikel selanjutnya. Semoga bermanfaat :)